Home main feed development
In this section the posts are going o be displayed in chronological order. If there are widgets, they can also be placed in the left sector within a different column.
<?php
if ( is_active_sidebar( 'left-sidebar-widget-area' ) ) : ?>
<div class="col-md-4">
<?php dynamic_sidebar( 'left-sidebar-widget-area' ); ?>
</div>
<div class="col-md-8">
<?php
else :?>
<div class="col-md-12">
<?php endif; ?>
Is the left sidebar active? Do it has any widget? If it has, a space with a column width of 33% must be reserved. Otherwise, the main column will occupy all the space.
Note: Although the sidebar is also implemented in sidebar.php, home is a special case, since the bar will not occupy the cover. Therefore, it’s implemented separately in index.php. Let’s carry on with index.php code:
/* Start the Loop */
while ( have_posts() ) :
the_post();
/*
* Include the Post-Type-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Type name) and that will be used instead.
*/
get_template_part( 'template-parts/content', get_post_type() );
endwhile;
?>
In this passage, the main WordPress loop is performed. The HTML structure comes from a template file. The template file location is template-parts/content.php.
template-parts/content.php code:
$post_meta_small_in_main = get_post_meta($post->ID, '_small-in-main-post', true);
The first thing that’s done is a call to obtain data of the post meta table. We do this because the articles articles in the main feed will be displayed in two possible ways:
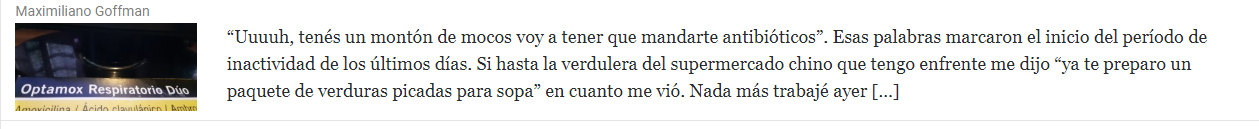
- A small photo on the left, and a text excerpt on the right.

- Headline and featured image.

In order to implement the two types of models, an implementation similar to that of featured posts must be made. As a matter of fact, just like that case, we have to previously define a meta option in the functions.php file:
function register_post_assets(){
add_meta_box('featured-post', __('Featured Post'), 'add_featured_meta_box', 'post', 'advanced', 'high');
add_meta_box('main-post', __('Main Featured Post (Only one at a Time)'), 'add_main_meta_box', 'post', 'advanced', 'high');
/*Nuevo Codigo*/
add_meta_box('small-in-main-post', __('Small in Main Post'), 'add_small_in_main_meta_box', 'post', 'advanced', 'high');
}
add_action('admin_init', 'register_post_assets', 1);
function add_small_in_main_meta_box($post){
$small_in_main = get_post_meta($post->ID, '_small-in-main-post', true);
echo "<label for='_small-in-main-post'>".__('Small in Main Post ', 'foobar')."</label>";
echo "<input type='checkbox' name='_small-in-main-post' id='small-in-main-post' value='1' ".($small_in_main == 1 ? 'checked': '')." />";
}
function save_all_meta($post_id){
/* Al codigo anterio del metodo save_all_meta hay que agregar esto: */
if (isset($_REQUEST['_small-in-main-post']))
update_post_meta(esc_attr($post_id), '_small-in-main-post', esc_attr($_REQUEST['_small-in-main-post']));
else
update_post_meta(esc_attr($post_id), '_small-in-main-post', esc_attr(0));
}
add_action('save_post', 'save_all_meta');
This creates a new option when editing posts.

Let’s get back to the template-parts/content.php code. We are going to use a Bootstrap Card type in both cases so it’s best to declare it at the beginning. Then, we can start the implementation of the small post type:
<?php
if ($post_meta_small_in_main)
{
?>
<p class="card-category-author mb-0">
<?php
echo '<a href="/contact-page/">'.get_the_author_meta('user_firstname', $post->post_author)." ".get_the_author_meta('user_lastname', $post->post_author).'</a>';
?>
</p>
<div class="row bottom-line">
<div class="col-md-2 mb-2">
<div class="pic card border-0">
<?php
echo '<a href="'.get_permalink($post).'">';
?><img class="card-img-top img-fluid img-overlayed" src="<?php echo get_the_post_thumbnail_url(null, 'medium');?>">
<div class="overlay"></div>
</a>
</div>
</div>
<div class="col-md-10">
<p class="article-extract"><?php echo '<a href="'.get_permalink($post).'">'.get_the_excerpt($post).'</a>'; ?></p>
</div>
</div>
<?php
}
In the case of the small post, we are implementing within the Card a row with two columns. Having the Card makes it easier to achieve the appropriate responsive behavior when the screen of the device is smaller.
On the other hand, for the regular post, only one column of 100% width will be used:
else
{
?>
<div class="row bottom-line mt-2">
<div class="col-md-12">
<?php
the_title( '<h3 class="card-title card-title-text medium-card-title-text"><a href="' . esc_url( get_permalink() ) . '">', '</a></h3>' );
?>
<p class="card-category-author">
<?php
echo '<a href="/contact-page/">'.get_the_author_meta('user_firstname', $post->post_author)." ".get_the_author_meta('user_lastname', $post->post_author).'</a>';
?>
</p>
<div class="pic card border-0">
<?php
echo '<a href="'.get_permalink($post).'">';
?><img class="card-img-top img-fluid img-overlayed" src="<?php echo get_the_post_thumbnail_url(null, 'large');?>">
<div class="overlay"></div>
</a>
</div>
<div class="card-block px-0">
<p class="article-extract"><?php echo '<a href="'.get_permalink($post).'">'.get_the_excerpt($post).'</a>'; ?></p>
</div>
</div>
</div>
<?php
}




 Digital Bodies Consulting
Digital Bodies Consulting